In this article, we'll guide you through integrating a server-side feature flag using a cookie to control the flag state. This setup is particularly useful for testing new features in a production environment with minimal risk.
Step 1: Creating the Origin Experiment in SiteSpect
Origin Experiments allow you to test variations directly from your server-side code by leveraging cookies, headers, or URL parameters. Here's how to set up an experiment using a cookie as the flag:
-
Create a New Campaign:
- Go to the Campaigns menu and select New Campaign.
- Choose A/B Campaign since we're working with a binary feature flag (enabled/disabled).
-
Define the Campaign:
- Enter a descriptive name for your campaign that indicates it's using a feature flag.
- In the General section, define the percentage of users that should be exposed to this campaign, and select a campaign set.
- Write a hypothesis that describes what you believe your Campaign accomplishes.
-
Set up the Origin Variation:
- Go to the Variations tab, click New, and select Origin Factor.
- Configure the variation to modify a request header or cookie. For a cookie-based feature flag, set the cookie name and values corresponding to your variations (e.g., "feature_enabled" with values "true" and "false").
-
Create Variations:
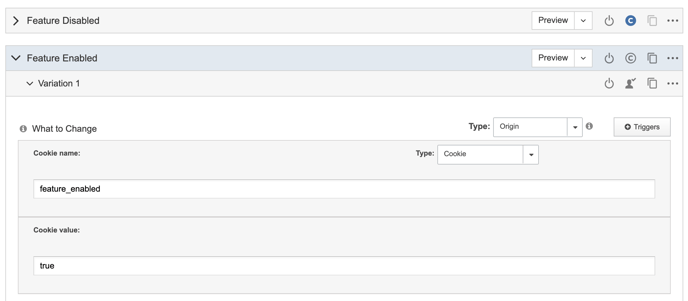
- In the Variations section, under Variation Group 1 > Variation 1, select Type > Origin.
- Configure the variation to modify a request header or cookie. For a cookie-based feature flag, set the cookie name and values corresponding to your variations (e.g., "feature_enabled" with values "true" and "false").
- The Original variation group represents the default or off-state.
- The Variation Group represents the enabled state.
- For the enabled state, set the cookie value to "true", and for the disabled state, set it to "false".
- Rename the variation groups for easy-to-understand feature names and states.
- Define Triggers as needed, to set specific rules for when the flag should be set.

-
Select Metrics:
- Go to the Metrics section to what actions or behaviors you will measure to evaluate the impact of the feature flag.
-
Define Audiences (if applicable):
- If the feature should only be tested on a specific subset of users, configure your audiences under the Audiences tab.
-
Save the Campaign:
- Once all settings are configured, save the campaign.
For more details on creating and managing origin experiments in SiteSpect, you can visit the documentation here.
Step 2: Integrating Feature Flag Logic in Your Code Base
To utilize the feature flag within your server-side application, you need to check the value of the cookie.
Here are basic code snippet examples to demonstrate this.
Python
Using Flask, a popular web framework in Python, here's how you might check the cookie value:
Node.js
In Node.js, using the Express framework and the cookie-parser middleware to handle cookies:
PHP
In PHP, you can access cookies directly through the $_COOKIE superglobal array:
Java
In Java, particularly within a servlet, you would check the cookie value like this:
These snippets provide the basic functionality required to integrate a feature flag based on a cookie in various programming environments. Adjust the code as necessary to fit into your specific application structure and coding standards.
Step 3: Activate the Campaign and Start Serving Your Feature
When ready, set the campaign status to Active - Running or schedule a start and end time.
The campaign will start setting the feature flag according to the traffic percentage, campaign set, audiences, and triggers defined.