How to build different types of page view metrics in SiteSpect
It is possible to create a huge variety of metrics to aid the measurement and success of your experiments in SiteSpect. A very common type of metric that can be easily create by users of all abilities is a page view metric. This approach can be used to capture a lot of important data points. A few examples of these are:
- Homepage views
- Search Result Page views
- Product Page views
- Checkout views
- Order Confirmation page views
There are two main questions to answer before you start creating a page view based metric in SiteSpect.
Q1) Is your site a Multi-Page Application (aka MPA), a Progress-Web App (PWA) or is it a Single-Page Application (aka SPA which is built in JavaScript)?
Q2) What is the unqiue identifier for your choosen page view that isolates it from others and is it part of the URL or page source?
If your site is an MPA you can use both server-side and client-side triggers on your metric page. If it is an PWA or SPA then you should restrict your use to purely client-side triggers.
Example Site 1:
Site: www.domain.com
Type: Multi-Page Application / MPA
URL: www.domain.com/category1/category2/p/product-name/sku
Page Source:
country="UK"
pagetype="product-page"
usertype="premium"
device="desktop"
recommendations="true"
visualsearch="true"
freeshippingthreshold="50.00"
Using the example site details we can create both server-side and client-side metrics to target the specific URL listed. In this case, we would like to create a Product Page View metric.
Site Type: Multi-Page Application / MPA
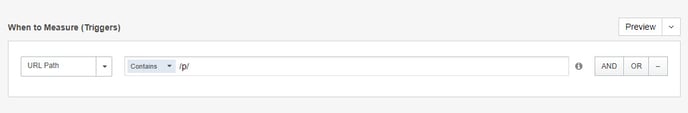
The quicket way to achieve this is to simply use a server-side URL Path trigger to match when it contains: /p/. This will ensure any user visiting a URL containing /p/ for product will trigger this specific Product Page metric.

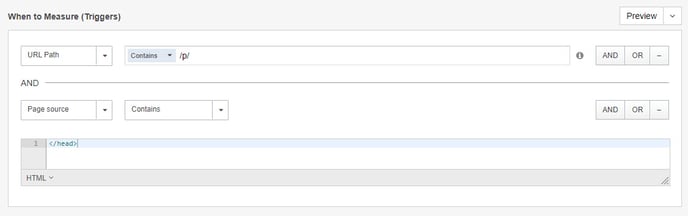
When matching on a URL with your trigger conditions we recommend that you also include some defensive triggers which ensure that the metric only captures a successful HTML page view of a product page. To do this you can use the AND boolean feature to layer further conditions into the metric. For instance, page source contains: </head> is recommended.

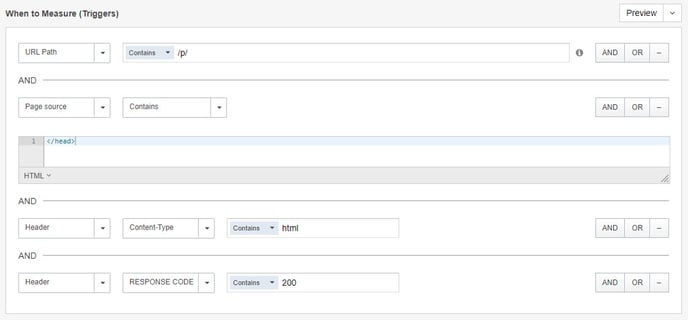
It is possible to expand these defensive triggers further to include content type = html AND response code = 200. This will ensure the metric only triggers on a healthy product page view and not a 404 "product page not found" for example.

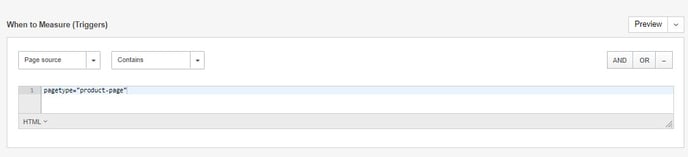
Should your metric page not contain a unique identifier in the URL you have the option of matching on page source content alone. In the above site example we can see that there is a pagetype variable of pagetype="product-page" which can be used.

Example Site 2:
Site: www.domain.com
Type: Single-Page Application / SPA
URL: www.domain.com/checkout/100#/progress?step=payment
Page Source:
country="UK"
pagetype="checkout-payment"
usertype="standard"
device="smartphone"
recommendations="false"
visualsearch="false"
freeshippingthreshold="45.00"
Site Type: Single-Page Application / SPA
Creating a page view metric for an SPA is also a quick and easy process. To achieve this you can select a client-side Path trigger to match on a unique identifer in the URL. From the example informtion above you can see how easy it is to create a checkout page view metric by referencing Path contains: /checkout/ in your trigger condition.
![4.0 trigger with url checkout [client side]](https://doc.sitespect.com/hs-fs/hubfs/4.0%20trigger%20with%20url%20checkout%20%5Bclient%20side%5D.jpg?width=688&height=89&name=4.0%20trigger%20with%20url%20checkout%20%5Bclient%20side%5D.jpg)
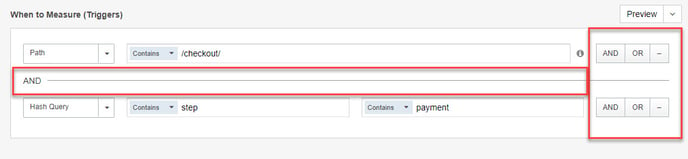
Some SPA sites will generate additonal parameters in the URL to specify specific parts of a journey. SiteSpect allows you to identify these and target them in your trigger condition using hash, query and has query. For example, rather then matching on any checkout page view which may have multiple step. We can isolate a specific step using hash query. In this case, the payment page of the checkout.
![5.1 trigger with url checkout [client side]](https://doc.sitespect.com/hs-fs/hubfs/5.1%20trigger%20with%20url%20checkout%20%5Bclient%20side%5D.jpg?width=688&height=160&name=5.1%20trigger%20with%20url%20checkout%20%5Bclient%20side%5D.jpg)
The above examples show just how easily server-side and client-side page view metrics can be setup in SiteSpect by users of all abilities. If you have a more complex use case then you can easily expand on the trigger conditions to use the:
1) AND/OR boolean feature:

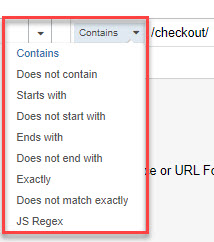
2) Match condition dropdown to go beyond a simple contains:

If you find that you are still unable to create the metric you require you may wish to consider alternative approaches.
- SiteSpect Event Tracks for click tracking.
- Server-side URL Path/Request Payload triggers for matching on your sites API calls/payloads.
- Engine API for passing offline metrics to SiteSpect.
Please reach out to your Optimisation Consultant or helpdesk@sitespect.com for more information or if you are unsure on which option best suites your requirements.