The following document describes how to send SiteSpect WATTS data to GA4 using Google Tag Manager with each page_view event
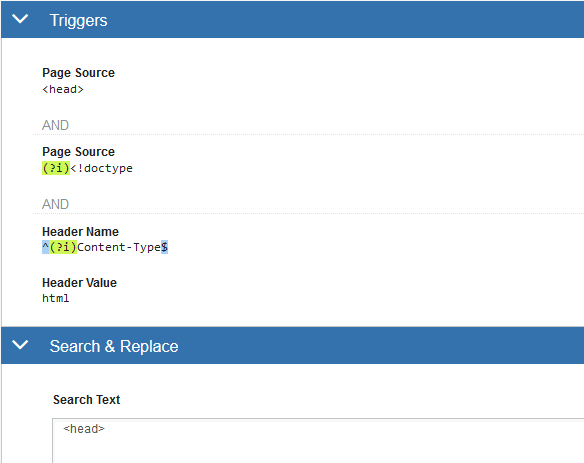
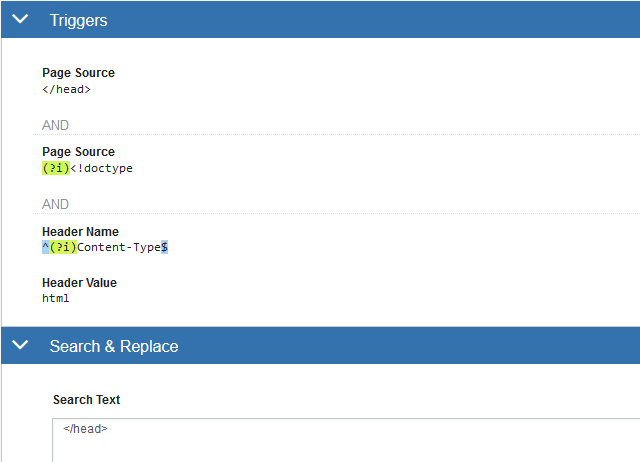
Step 1: WATTS Global Site Variation

Replacement HTML
Notes:
- Under Advanced Settings > Apply Based on Campaign Assignment > "Test traffic only (and user is counted)". If you want to pass over the SiteSpect GUID (ssGUID) with all test traffic even if the user is not counted yet, select "Test traffic only (regardless of whether user is counted or not)". This will ensure there is a ssGUID but you could get a blank for the ssCounted value if the user has not been counted in any campaign yet.
- SS_LISTCAMPAIGNCOUNTED is the most common macro. See all WATTS macros for more.
- Please work with your SiteSpect Team to determine the best SiteSpect settings and data to send to GA. This document provides an example of the base level setup.
Step 2: dataLayer and GTM code Global Site Variation

Replacement HTML
Notes:
- Generate the Google Tag Manager code from GTM. This could could be inserted on your site separately in which case you just want to ensure that SiteSpect injects the dataLayer block above it.
- Pre-populating the dataLayer with WATTS data is a valid option called out in GTM documentation.
- The dataLayer could optionally be loaded with WATTS data from within GTM.
Step 2a: SPA Type Sites - Callback Setup
There are two additional steps that need to be taken when setting up for a SPA type site. This ensures that the WATTS variables and dataLayer get updated when a user gets counted on a page that did not make a full request to the server.
- In Configuration > Site Settings > Features, the "Client-Side WATTS Template" will need to be updated to:
{"ssGUID":"__SS_GUID__","ssCounted":"__SS_LISTCAMPAIGNCOUNTED{__SS_VGID__}{,}__"}This will update will need to be done by SiteSpect. - In your Global Variation that is normally named "EventTrack · SPA · SiteSpect Libraries", you will want to add a bit of code for the callback just above the ending </script> tag.
This is also described here: https://doc.sitespect.com/knowledge/watts-for-single-page-applications-and-client-side-variations
Step 3: Create Google Tag Manager Tags and Variables
There are two tags and variables you need to create.
![]()
![]()

Tags
- Create a New tag and name it, e.g. "All Pages - Page Tracking".
Select Google Tag for the Tag Type
Select All Pages for Triggering
References:
- Set up your Google tag
- Announcement: Google tag and Tag Manager
- [GA4] Find your Google tag ID - Create the two Variables as shown below prior to creating the final tag.
Create a New tag and name it "SiteSpect WATTS Event".
Select Tag Configuration > Google Tag
Create an Event Parameter for each. The + icon to the right of the Value column should find each one that was created as a User-Defined Variable
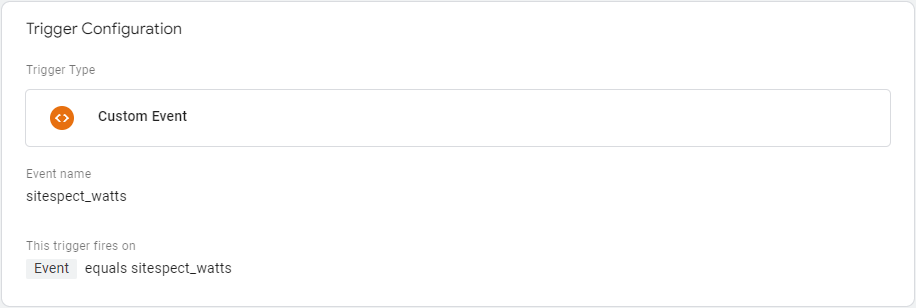
Configure a Trigger to use a Custom Event
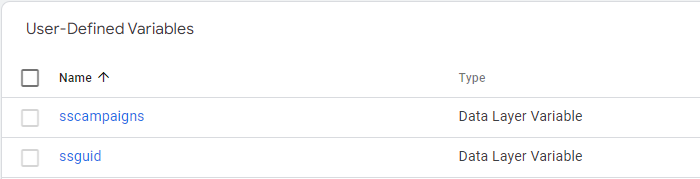
Variables
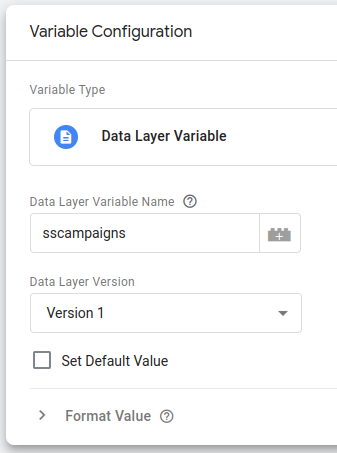
- Create a User-Defined Variable for each of the dataLayer event parameter key names.

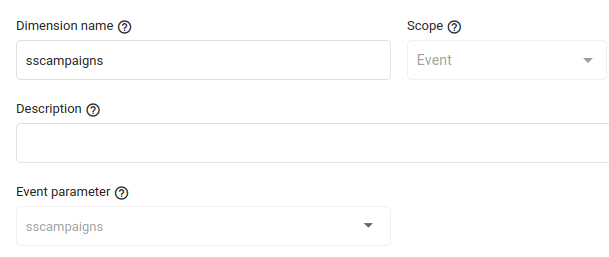
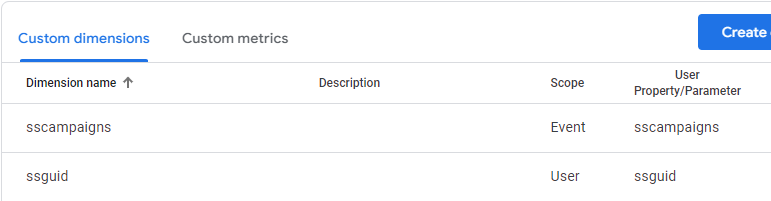
Step 4: Create Custom Dimensions in GA4
- Configure > Custom Definitions > Custom Dimensions > Create Custom Dimensions [button]
- Create a Custom Dimension for each Event Parameter

- Type in the Event Parameter (this will be an available field when creating a new Dimension)