Content recommendations with our implementation model requires a few simple tasks

Table of Content
Content Identifiers and Categories for Recommendations
Getting Started
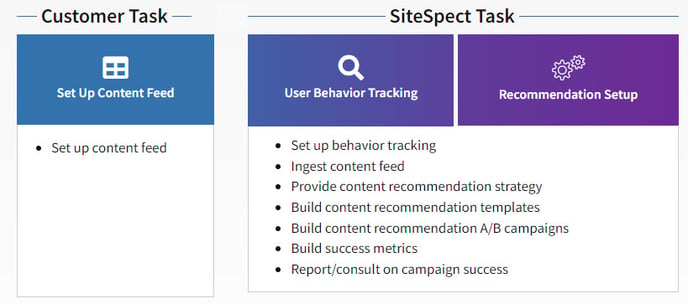
Changing or implementing content recommendation solutions shouldn’t be hard. Our implementation model ensures you’ll have a few simple tasks, while we do the rest.

Questionnaire
Please take a minute to answer these questions as they relate to the recommendations setup. These will help ensure a smooth implementation process:
-
Are there different versions of content pages? For example, when coming from email/ad campaigns, or from search, mobile vs desktop.
-
Are there any free or add-ons that get added on cart or elsewhere? How are those identified?
-
Do you have multiple order confirmation/sign up pages, to support different payment options (e.g. Paypal, Credit Card, …)?
-
How do we place orders/sign ups for QA/Validation purposes for the different payment methods?
-
Do you have any plans for website replatforming in the coming months (e.g. SPA, PWA, ....)
-
Are there multiple subdomains or primary domains?
-
Is your site using autocomplete for site search?
-
Is your site leveraging quick view functionality?
Content Identifiers and Categories for Recommendations
Content identifiers and categories are leveraged in the content feed and data layer.
Content ID
-
Should be the same in both your content feed and data layer
Categories
-
Align with major website categories or filtering options. If your website has a detailed breadcrumb that represents category hierarchy consistently, you can align the categories with it.
-
If your site offers quick view functionality, make sure category values are the same on PLPs and contents.
-
Should be exposed as an array of values
Setting up a basic Data Layer
This simple data layer identifies key pages and data points needed to produce quality recommendations. Key pages where the data layer is needed are:
-
Purchase confirmation / Sign up page
-
Content detail pages
-
Quick View (if available)
-
Shopping Cart
-
Category pages
-
Search Results
NOTE: If your site makes use of Quick View functionality, make sure that the ‘category’ value is the same on both category and content detail pages.
Here is an example of what the data layer looks like for these key pages:
Setting up a Data Layer for a Single Page Application (SPA)
NOTE: We recommend leveraging existing web analytics and tag manager logic to construct the SiteSpect recommendations data layer.
On a virtual page view, update the data layer according to the examples above, and fire this event:
Expose a Unique Customer ID
You can pass your own customer id to stitch user behaviors across different devices:
Sync Your Content Feed
NOTE: If you already produce a Google Merchant feed or similar, we recommend providing a sample to the SiteSpect team as a first step.
Our specs are loosely based on the Google Merchant Feed. If you already produce such a feed, or a similar feed for other purposes, we recommend starting with what you currently have.
A content feed needs to be exposed and refreshed periodically as part of the onboarding process. SiteSpect ingests this feed and refreshes it daily (can be customized if needed).
The feed is used to display recommendations (name, image, link, price, etc) as well as for filtering and boosting purposes.
Availability
You must upload the feed to a publicly available URL location, and update it at a specified frequency. Please communicate the URL location to the SiteSpect team.
Format
SiteSpect works with the following format:
-
Text-based tabular data
-
UTF-8 encoded without BOM
-
Delimiter: tab (recommended) or custom
Required Fields
The recommendation engine requires the following fields:
- Unique Content Identifier
- Name this field anything you like.
- This field needs to match content identifiers displayed on the website, including content and order confirmation/sign up page.
- Category
- Name this field anything you like.
- Try to align with your website categorization.
- Hierarchy preferred.
- List of values supported.
- Availability
- Expected values are "true" or "false".
- Display Properties (up for discussion):
- Name (e.g. article, report etc)
- Image URL
- Content URL
- Ratings/reviews
- Price/Sales Price
- ...
- Filter Properties (up for discussion)
- Categories
- Region
- Currency
- Language
- Publish Date
- ...