A feature in Site Settings called Enable JS Error Tracking gives SiteSpect visibility into JavaScript errors on the page. When enabled, it tracks the count of JavaScript errors in Campaigns to show if any Variation Groups are generating more errors than the Control.
To turn on JS Error Tracking:
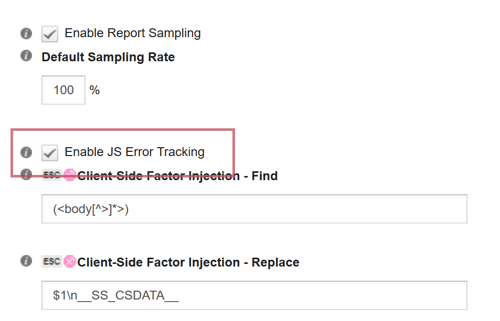
- Select Site, Configuration, Site Settings, Features.
-
Select Enable JS Error Tracking.

When you turn on JS Error Tracking:
- SiteSpect creates a Site Variation that reports on JavaScript errors (requires EventTrack core.js library to be already on the page) using a new EventTrack SS.Debug.trackJSErrors() method.
- The Site Variation is set to Active with a sample rate of 10%.
- SiteSpect creates a Metric called JS Error Tracking that is automatically added to new Campaigns and stores the data from the EventTrack call.
Available settings for JS Error Tracking
Once you have enabled JS Error Tracking, you can customize the Site Variation to put limits around the number of JS Error EventTrack requests made for a given visit.
Available parameters:
- max_errors: This allows you to specify the maximum number of errors logged before we pause the error tracking. If set to 0 we will not pause. The default is 100
- timeout: Specify the time in seconds before we will start sending error messages again. The default is 300 (5 mins)
- debug: With debug: true, we will write to the console when pausing or restarting error tracking. The default debug setting is false.
-
console.info('Disabling error tracking');
console.info('Enabling error tracking');
-
Example format:
window.SS && SS.Require(function () {
SS.Debug.trackJSErrors({max_errors: 8, timeout: 30, debug: true})
});