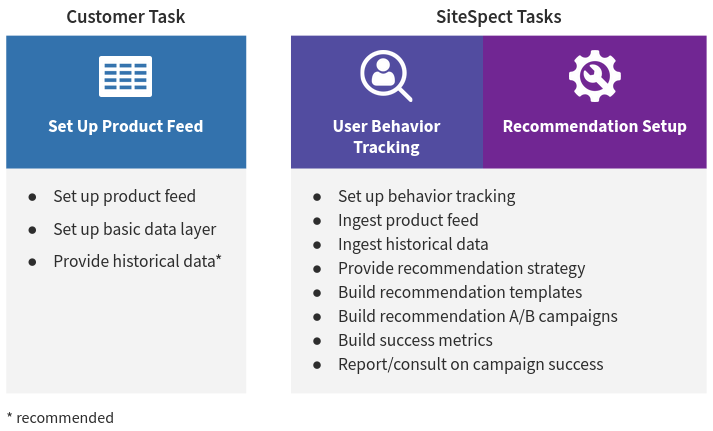
Product recommendations with our implementation model requires a few simple tasks

Table of Content
Product Identifiers and Categories for Recommendations
Setting up a the SiteSpect Data Layer
Getting Started
Changing or implementing product recommendation solutions shouldn’t be hard. Our implementation model ensures you’ll have a few simple tasks, while we do the rest.

Questionnaire
Please take a minute to answer these questions as they relate to the recommendations setup. These will help ensure a smooth implementation process:
-
Are there different versions of product pages? For example, when coming from email/ad campaigns, or from search, mobile vs desktop.
-
Are there any free or add-on products that get added on cart or elsewhere? How are those identified?
-
Do you have multiple order confirmation pages, to support different payment options (e.g. Paypal, Credit Card, …)?
-
How do we place orders for QA/Validation purposes for the different payment methods?
-
Do you have any plans for website replatforming in the coming months (e.g. SPA, PWA, ....)
-
Are there multiple subdomains or primary domains?
-
Is your site using autocomplete for site search?
-
Is your site leveraging product quick view functionality?
Parent Products and Variants
SiteSpect suggests producing recommendations at the parent level. This approach typically yields higher quality recommendations, by aggregating user behaviors around parent products, instead of diluting that same data across multiple variants.
As such, each row in your product feed should represent parent products, and information exposed in your data layer should be aligned with parent products as well.
Product Identifier used for Recommendations
Product identifiers are leveraged in the product feed and data layer.
Product ID
-
Should be the same in both your product feed and data layer
-
Make sure that product identifiers are aligned with parents or variants as described above
Setting up the SiteSpect Data Layer
This simple data layer identifies key pages and data points needed to produce quality recommendations. Key pages where the data layer is needed are:
-
Purchase confirmation page
-
Product detail pages
-
Quick View (if available)
-
Shopping Cart
-
Category pages
-
Search Results
NOTE: If your site makes use of product Quick View functionality, make sure that the ‘category’ value is the same on both category and product detail pages.
Here is an example of what the data layer looks like for these key pages:
Setting up a Data Layer for a Single Page Application (SPA)
NOTE: We recommend leveraging existing web analytics and tag manager logic to construct the SiteSpect recommendations data layer.
On a virtual page view, update the data layer according to the examples above, and fire this event:
Expose a Unique Customer ID
You can pass your own customer id to stitch user behaviors across different devices:
Setting up your Product Feed
NOTE: If you already produce a Google Merchant feed or similar, we recommend providing a sample to the SiteSpect team as a first step.
Our specs are loosely based on the Google Merchant Feed. If you already produce such a feed, or a similar feed for other purposes, we recommend starting with what you currently have.
A product feed needs to be exposed and refreshed periodically as part of the onboarding process. SiteSpect ingests this feed and refreshes it daily (can be customized if needed).
The feed is used to display recommendations (name, image, link, price, etc) as well as for filtering and boosting purposes.
What products should be included in the feed?
The feed should include all products that are exposed on the website, including out-of-stock, pre-order, and other availability statuses.
Availability
You must upload the feed to a publicly available URL location, and update it at a specified frequency. Please communicate the URL location to the SiteSpect team.
Format
SiteSpect works with the following format:
-
Text-based tabular data (eg: tsv, csv, etc.)
-
UTF-8 encoded without BOM
-
Delimiter: tab (recommended) or custom
Parent vs Child/Variant Items
SiteSpect suggests producing recommendations at the parent level. As such, each row in your product feed should be at the parent level.
Required Fields
The recommendation engine requires the following fields:
- Unique Product Identifier
- Required.
-
- This field needs to match the product identifier (SKU or product id) exposed in the data layer throughout the site, including PDPs and order confirmation page.
- Availability
- Required.
-
- Values need to be consistent across products.
- Display Properties (up for discussion):
- These properties are used to build recommendation templates.
- Example of fields:
- Name
- Image URL
- Product URL
- Ratings/reviews
- Price
- Sales Price
- Filtering Properties (up for discussion)
- These properties are used to filter recommendations in the UI.
- Try to align with your website categorization, navigation, and search filtering.
- A general best practice is to split properties into single dimensions with few values. For example, it's always preferable to have product_type and usage as two separate properties, rather than combined under one.
- For each property, values need to be consistent across products (e.g. two products in the same category should have the same exact category name).
-
- For primary categories and dimensions, focus on single values for optimal filtering. For example:
- product_type: shoes
- For primary categories and dimensions, focus on single values for optimal filtering. For example:
-
- For properties that are treated like tags, a list of values is preferred. For example:
- product_style = ["Dress","Men's Clearance","Loafers"]
- For properties that are treated like tags, a list of values is preferred. For example:
-
- If your product feed exposes hierarchical properties, talk to your support team.
-
- Examples of filter properties:
- Primary Category
- Product Type
- Usage Type
- Brand
- Color
- Size
- Examples of filter properties:
Loading Historical Data
To accelerate the creation of a mature recommendations model, SiteSpect can ingest historical transaction data.
We recommended providing at least 90 days worth of historical transaction data. If seasonality strongly impacts the variety of products available in your catalog, consider including up to 12 months of historical transaction data.
Format
-
Text-based tabular data (eg: tsv, csv, etc.)
-
UTF-8 encoded without BOM
-
Delimiter: tab (recommended) or custom
Required Fields
-
Unique Product Identifier
-
Order or transaction Identifier
-
Should be unique to the transaction, and shared by all items in a transaction
-
-
Datetime of transaction
-
Epoch timestamp, iso8601, or other standardized date format
-
-
Customer Identifier
-
Unique to the same user across multiple transactions
-
Example
A sample file can be provided upon request. See excerpt below:
|
order_id |
order_date |
product_sku |
customer_id |
|
1459357 |
2020-10-06 02:23:41.626 +0000 |
889987 |
601054 |
|
1459357 |
2020-10-06 01:28:38.186 +0000 |
310293 |
601054 |
|
1459447 |
2020-10-06 02:03:06.760 +0000 |
254286 |
601123 |
|
1459962 |
2020-10-06 04:41:01.084 +0000 |
544465 |
601025 |
|
1459994 |
2020-10-06 04:27:11.998 +0000 |
579289 |
601020 |
|
1460013 |
2020-10-06 04:27:11.997 +0000 |
707648 |
601142 |
|
1460021 |
2020-10-06 04:38:13.635 +0000 |
351857 |
601037 |
|
1460025 |
2020-10-06 03:44:29.461 +0000 |
425677 |
601036 |
|
1460032 |
2020-10-06 08:55:01.913 +0000 |
831919 |
601043 |
|
1460032 |
2020-10-06 04:38:13.772 +0000 |
321012 |
601043 |