SiteSpect's Visual Editor allows you to make many changes to your webpages to update its visual appearance. When making changes across your site it is possible to navigate to the pages you require using several different approaches and across multiple device types. It is important to recognize these since the default view for the Visual Editor is the edit mode and a right click in this mode will select elements on a page rather then navigate.
1) Open your site in SiteSpect's Visual Editor.
2) Navigate to the page(s) that contain the element you wish to modify using:
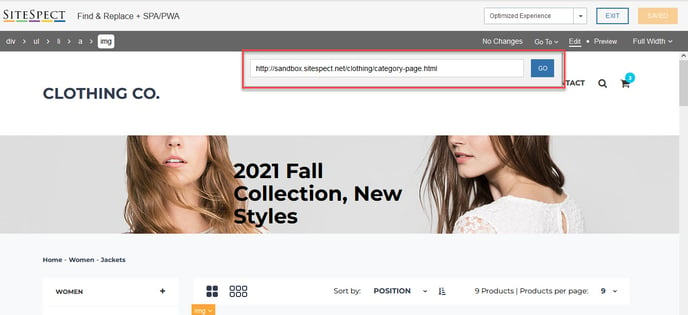
Go To Page:

Preview Mode:

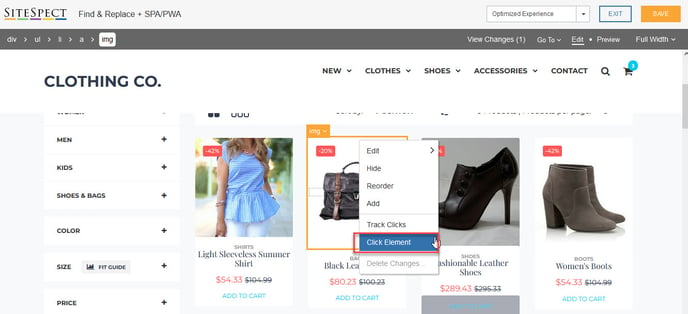
Right click 'Click Element':

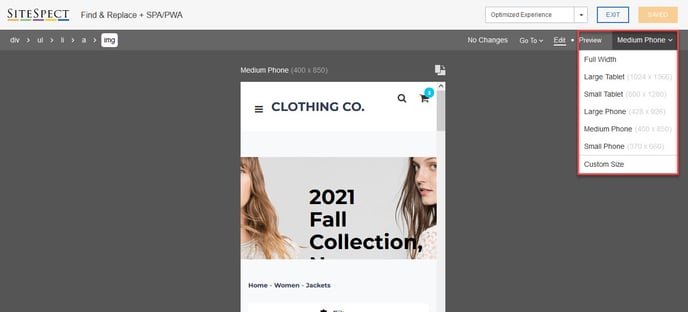
You can select a range of different device types from desktop to various tablet and smartphone sizes. It is also possible to specify custom dimensions should the predefined list not offer the device you need. To do this simply select the device dropdown in the top right of the Visual Editors menu.

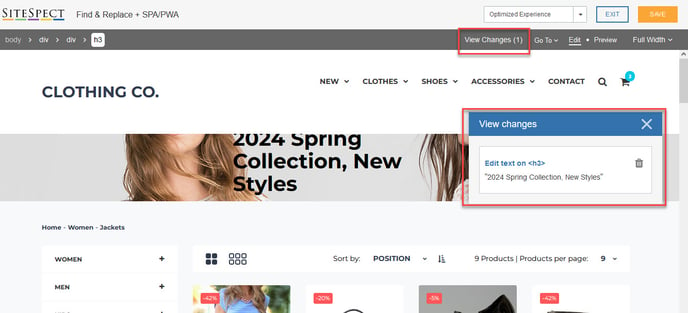
Using the View Changes option in the header navigation can also help to locate specific changes on a variation group for you. Launching this list and then clicking the title of an element within the Change List will anchor your browser to that specific change so you can modify or delete it.