How to build a different type of metric in SiteSpect
Q2) Is the asset listed on your passthrough list?
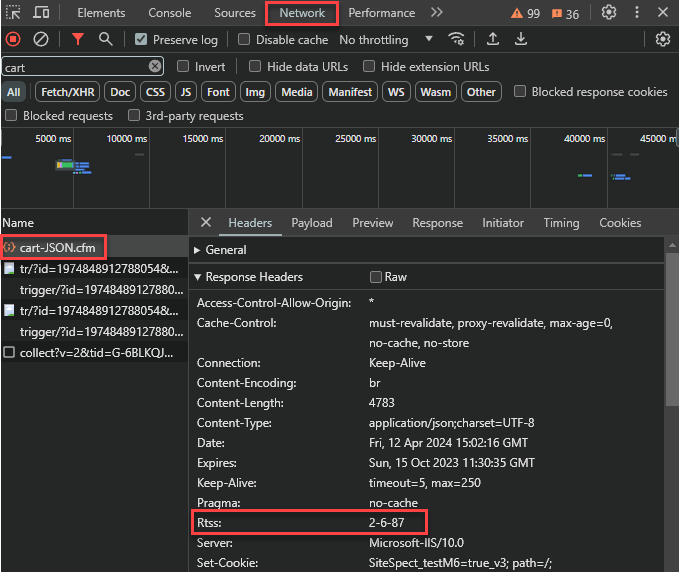
A1) You can confirm this by using your browsers developer tools and the network tab to locate the asset. If the asset is routing through SiteSpect it will have an RTSS header and value (see below). If it does not, you cannot create a metric against it.

A2) If you are unsure if your asset type is listed on passthrough you can confirm this with helpdesk@sitespect.com. Even if the asset has an RTSS header, if it is on the passthrough list then this probits SiteSpect from matching or modifying it. In most cases it is unlikely to be on passthough. Should you wish to have access to a specific asset then you can ask helpdesk@sitespect.com to whitelist to make it available for you. Asset types that are most commonly found on passthrough are:
- image/
- text/css
- javascript
- application/(but not json)
- video/
- audio/
- font/
Once you have confirmed that your asset is routing through SiteSpect and is not on passthrough you can go about creating the metric.
Example 1:
Action: Add to Cart
Asset: www.domain.com/api/product/add-to-cart/sku123
Type: API
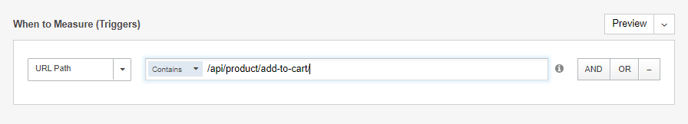
To create a simple product page add to cart metric based off of the API call above we simplfy isolate the unique values within the API call that indicate the add. In this case we can use /api/product/add-to-cart/ in a URL Path metric trigger.

Example 2:
Action: Add to Cart
Asset: www.domain.com/api/product/add-to-cart/sku123
Type: API
Payload: addtocart=1&prodcode=456&name=Product+Name+Example&sku=123&quantity=2
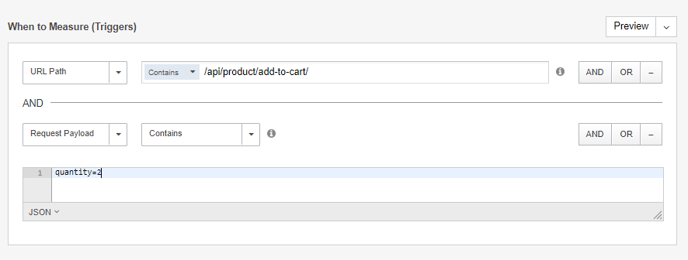
If your API has a payload with additonal information in it SiteSpect can also match against this using the Request Payload trigger condition. In the example above we can see that the payload contains details about the product code, sku, name and the quantity that was added. We can place this payload information alongside the URL Path condition so we only match on Add to Carts where the quantity was 2.

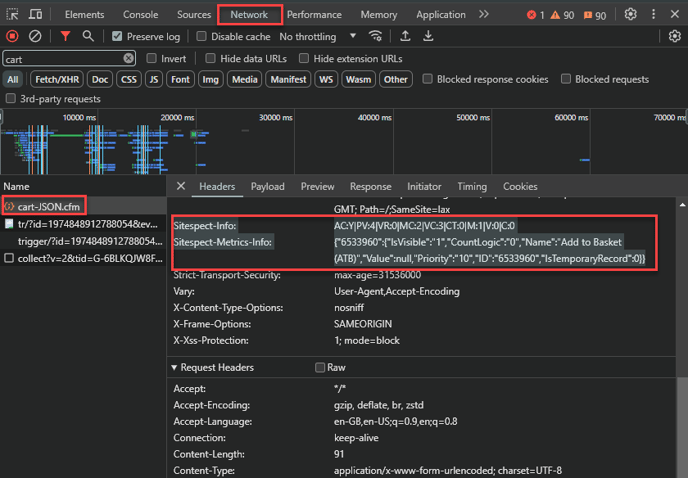
To QA this type of metric you will need to use a SiteSpect preview session and then access the browsers developer tools to locate the asset and check its SiteSpect Metrics Info header. This is because the preview bar will not surface this type of metric. Below you will see the value of M:1 in the SiteSpect Info header indicating a metric fired against the asset. You should also recieve a Metrics Info header to give you more details about the metric that triggered. In this case an Add to Basket metric set against Cart JSON.