Table of Contents
Optimization For All Your Needs
Single Page Applications (SPA) with JavaScript Frameworks
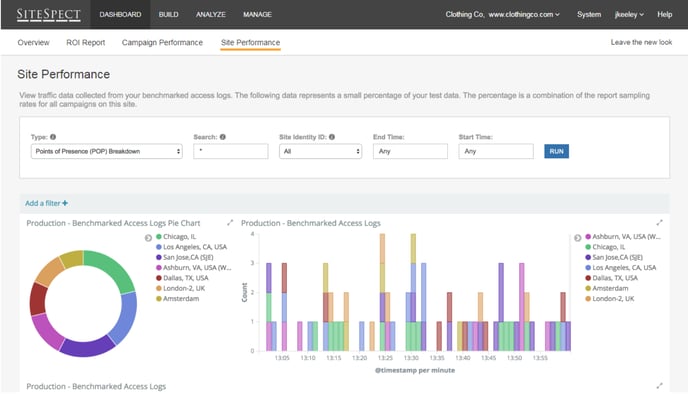
SiteSpect Performance Dashboard
What is SiteSpect?
SiteSpect is a customer experience testing, personalization and optimization platform that tests strategic changes to your website, mobile, and other digital applications. We leverage the power of personalization, omni-channel experiences, A/B and multivariate testing to measure the impact of changes to your bottom line. We do this by routing some (or all) of your traffic through SiteSpect.
When a user visits your website, the user starts by typing your domain name, which initiates an HTTP request to your web server. The web server returns content, which is loaded into a browser, where the user navigates your website.
When you use SiteSpect, it sits between your users and your server. When the user makes the same request, traffic routes through SiteSpect, which manages the request and response between the web server and the browser. This powerful architecture allows SiteSpect to support multiple optimization techniques including client-side, server-side, redirects and single page application optimization.

Optimization For All Your Needs
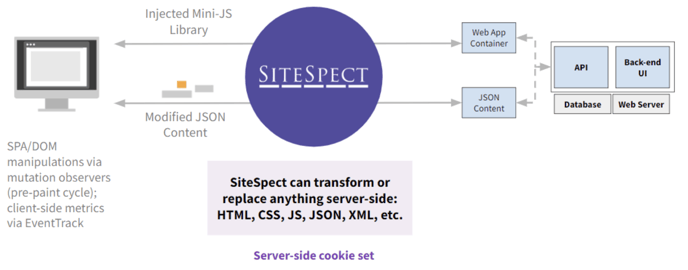
SiteSpect optimizes the entire user experience from client-side look and feel to server-side functionality while centrally managing across channels, business units, and product lines. SiteSpect’s elegant architecture sits in the flow of your digital traffic providing full visibility of requests and responses, allowing for a real-time impact on your business. SiteSpect offers unprecedented site performance, scalability, data integrity, security, and the ability to optimize every part of the customer journey utilizing:
Client-Side - Find and Replace
SiteSpect’s Find and Replace technology works just like it’s named. You tell us what content, image, page, style, or regular expression to look for and when we find it on any page, we make the desired change. SiteSpect performs content modifications and collects user metrics inline, based on campaigns that you design and run. For example, tell us to find and replace the words “Buy Now” with “Add to Cart” on product pages across your site. SiteSpect identifies a product page, looks for every instance of “Add to Cart” and replaces it with “Buy Now”. This same methodology applies to more powerful changes, like optimizing your checkout or registration flow, using regular expressions and works for any client-side test or personalized experience. Learn more about how SiteSpect’s Find and Replace technology is the best client-side optimization solution.
Server-Side - Origin Experiments
SiteSpect’s Origin Experiments allow for server-side testing and personalization. When a user makes a request to your server, SiteSpect sees it first. At that point, SiteSpect identifies which experience a user should see and passes that information on to your server inside the request, in the form of a cookie, header or URL parameter. Your server provides the correct experience without any third-party code. This elegant server-side solution has the added benefits of automated session management, metric management and robust targeting capabilities. Learn more about why SiteSpect’s Origin Experiments is the best server-side solution on the market today.
Redirect
Redirect allows SiteSpect to redirect a user to a different page or pass additional information to your CMS to serve different content. When a user makes a redirect request, SiteSpect sees it first and identifies the user and the requested page. SiteSpect then changes the destination by modifying the URL or parameter, avoiding the latency required by JavaScript tag-based redirects. Our redirects are dramatically faster and avoid the hit to SEO that accompanies 301/302 redirect responses. SiteSpect maintains site performance so you can truly begin optimizing the entire user experience.
Single Page Applications (SPA) with JavaScript Frameworks
SiteSpect allows you to use any JavaScript Framework including React and Angular to test and personalize your single page application (SPA). These options include both client-side and server-side techniques. SiteSpect can either tell your server which SPA library to deploy or it can deploy its own libraries using SiteSpect’s SPA SDK. The SPA SDK library evaluates and applies client-side variations using mutation observers and is fully supported by our Visual Editor. This JavaScript library is very lightweight (less than 5kb gzipped) and delivered as one file. To see the code and an example of a client-side Variation, take a look at our SPA GitHub report.

Deployment Options
SiteSpect’s architecture allows several deployment options. SiteSpect’s only requirement is that it is in the flow of traffic, which means that you can deploy it via cloud, on-premise or using a hybrid implementation.
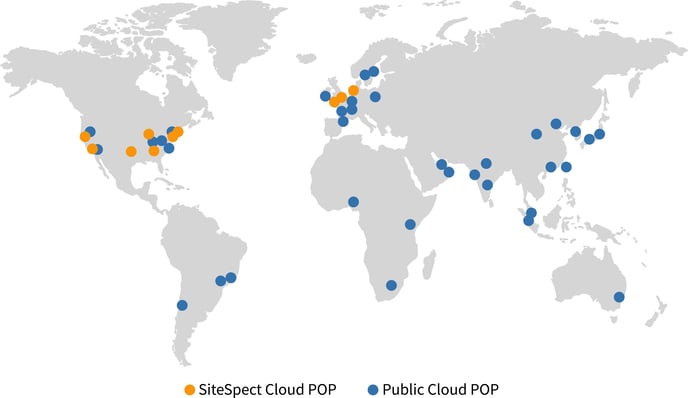
SiteSpect Cloud
SiteSpect Cloud supports some of the largest e-commerce and financial sites in world, with 10 points of presence (POPs) across the United States and Europe. SiteSpect uses load balancing on the front end to ensure we are directing the user to the nearest SiteSpect Cloud. Once in the local cloud another load balancer ensures the best customer experience.
On Premise
With Virtual Machine (VM) deployment in your data centers behind your firewall, SiteSpect’s single-tenant on-premise deployment option offers you full control. Quickly scale to your needs and keep your data in your datacenter.
AWS, Azure, and Google Cloud Platform Services
SiteSpect works in a variety of popular IaaS cloud services including AWS, Azure, and Google Cloud Platform. SiteSpect supplies a compatible image for each service (example: a SiteSpect AMI for AWS).
Hybrid Deployment
SiteSpect can combine on-premise and third-party options. This is ideal for international sites that may host their own website domestically but use third-party cloud services like AWS internationally.
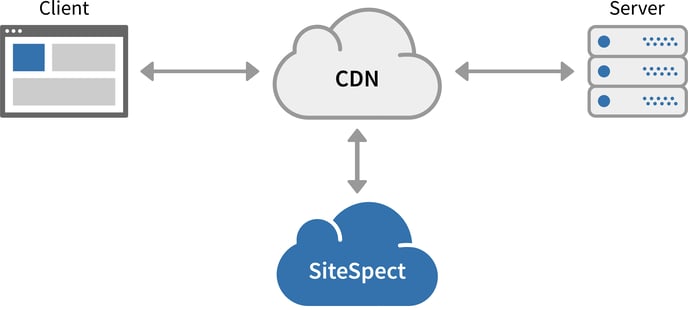
SiteSpect Cloud Configuration

Some SiteSpect deployments combine SiteSpect Cloud with a CDN, which routes your website requests through the CDN. The CDN in turn routes some of that traffic to SiteSpect. SiteSpect then proxies a request back to the CDN for content. The CDN responds back to SiteSpect with content. At this point SiteSpect takes measurements and for client-side campaigns, makes dynamic modifications to the HTML based on rules designed by your SiteSpect users. This modified HTML is returned to the end user through the CDN. The end user’s browser then renders the appropriate content.
After SiteSpect displays the content to the end user, SiteSpect measures how the user reacts to those changes and collects data on how well your changes worked.

SiteSpect uses load-balancing on the front end to ensure we are directing the user to the nearest SiteSpect cloud. We have several instances in our current targeted geographies. Once in the local cloud(s) we have another load balancer to ensure the customer experience is optimal.
SiteSpect Performance Dashboard
SiteSpects’s dashboard provides insights for marketers, product managers, developers, and IT engineers. For IT the Site Performance tab:
- Correlates business KPIs with network traffic.
- Diagnoses server and traffic issues, isolates slow requests and troubleshoots root cause.
This provides complete transparency for your IT team.