SiteSpect's Visual Editor allows you to make many changes to your webpages to update its visual appearance. One such change is the ability to Edit Styles on elements on a page or multiple pages across your site.
1) Open your site in SiteSpect's Visual Editor.
2) Navigate to the page(s) that contain the element you wish to modify using Go To Page, Preview mode or right click 'Click Element' for the Visual Editor.
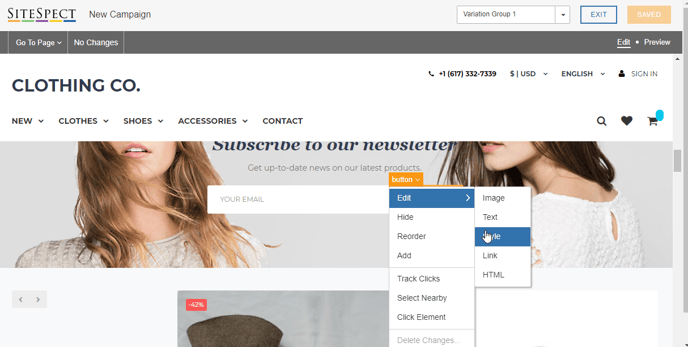
3) Hover over the element you wish to Edit Styles against and select it with a left click. Once selected the element will have an orange border. A right click within this border will present you with options to modify the element.
4) Select the Edit > Style option.

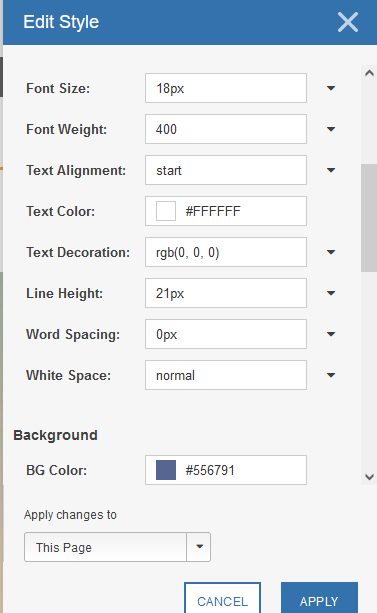
5) Once you have selected your element you will be presented with a variety of options to edit the style of that element including its Dimensions, Location, Typography, Background, Border and Layout.

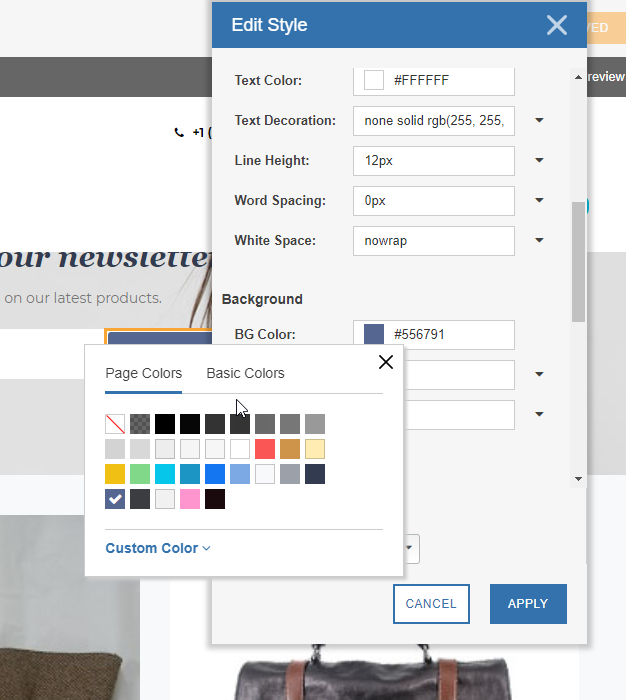
6) In this example we want to change the Subscribe to Newsletter button color and copy to increase its visibility. First we will change the background color by clicking on the BG Color field. Doing so will present you with color picker options. The default colors for the page will be presented initially making it easy to stay within brand guidelines.

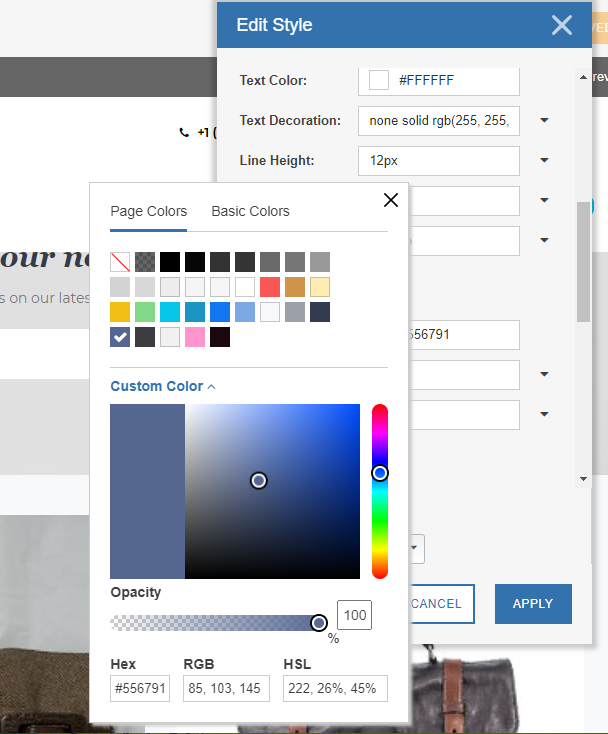
7) It is possible to select outside the default pages color options by selecting the custom color or basic color options.

8) In the example below the background color of pastel red was selected instead of purple while the text color was switched from white to black.

9) Once you have confirmed the change is displayed as you require in the Visual Editor you can save and exit the Visual Editor. This will return you to the AB Campaign Build Flow where you can conduct further QA using preview.