Client Side Variation work on the client side (your browser) to change the page using JavaScript and are not processed using the SiteSpect engine on the server side. They make it easier to test websites that are heavily built with JavaScript. These Variations, along with a JavaScript SDK, give you a powerful approach to testing your Single-Page Application built with JavaScript frameworks like React and Angular (but are not limited to a technology stack) .
Defining a Client Side Variation from within the Campaign Builder
To define a Client-Side Variation:
- Start by creating an A/B or Personalization Campaign from the NEW menu option.
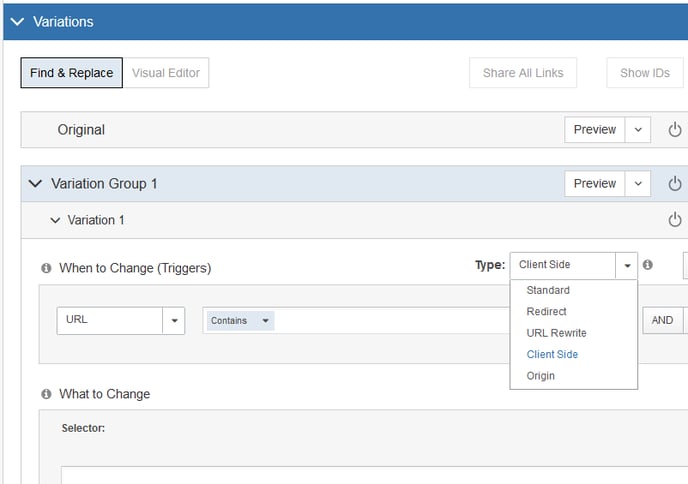
- In the Variations section, ensure Find & Replace is selected, and select Client Side from the Type select list.

When you select Client Side Variation in the Type list, the Selector field becomes available to enter the name of a CSS Selector. When a page component matches this Selector, SiteSpect applies the settings in the Changes section defined for the Variation.
Changes
HTML Replacement – Replaces the HTML content of the selected components.
Attributes – Replaces the Attribute with the specified value if the Attribute exists. If the Attribute does not exist, this adds it. Enter the name of the Attribute on the left side of the field and the Value on the right side.
CSS – Replaces the CSS rule with the specified value if the rule exists. If the CSS rule does not exists, this adds it. Enter the rule on the left side of the field and the value on the right. Note that if there is an !important rule, this won't override it unless this rule is also !important.
Custom – Lets you provide JavaScript code to execute on each matching component. The first line and the last line of the field are not editable. Note that this function is run against each matching component. In addition, each time it's run, the current component it's working on can be accessed with the keyword this.