SiteSpect's Visual Editor allows you to make many changes to your webpages to update its visual appearance. It is possible to browse the DOM tree within the page using the Visual Editor's DOM tree to ensure you can select the right element to make your changes against.
1) Open your site in SiteSpect's Visual Editor.
2) Navigate to the page(s) that contain the element you wish to modify using Go To Page, Preview mode, or right click 'Click Element' for the Visual Editor.
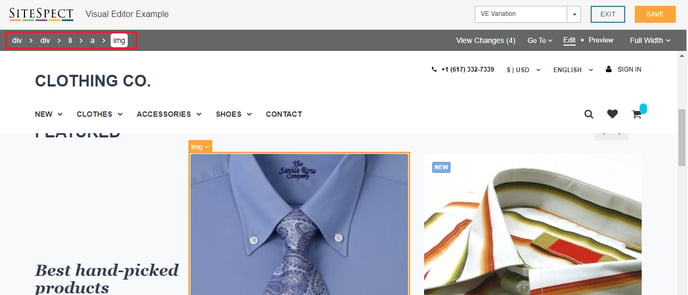
3) Hover over the element you want and select it with a left click. Once selected, the element will have an orange border.
4) At the top of the page, you'll see a list of the parent and child elements surrounding your selected element.

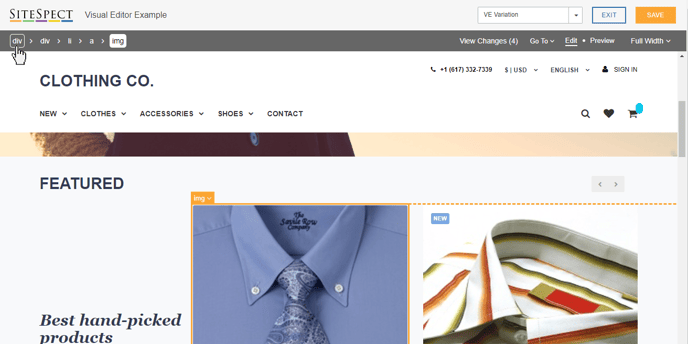
6) You can hover over each parent or child in the DOM tree to see which element this would select via the orange dashed border. Continue to hover over the elements in the navigation until you have the content you need within the dashed zone.

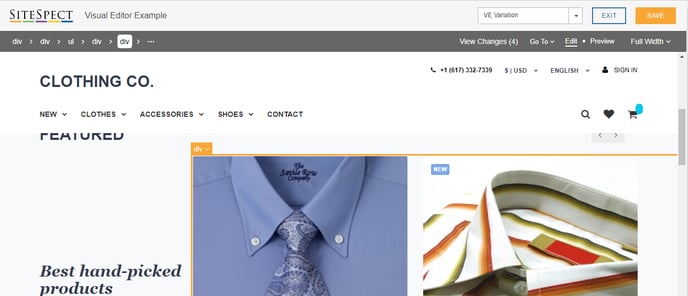
7) Clicking that element in the DOM tree navigation will turn the orange dashed line into a complete border.

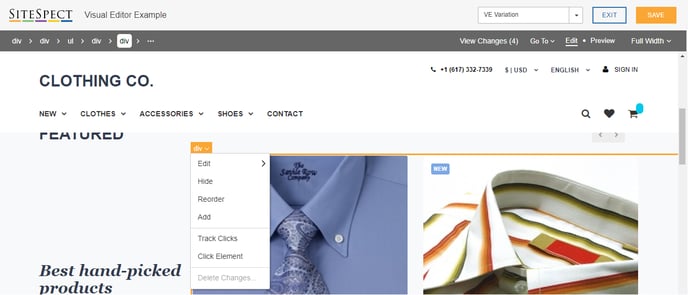
8) Click the element's orange tab to select the type of option you require to make a change to the element.